
Dos
RÔLE:
Conception UI / UX
Animations
Recherche d'utilisateurs
OUTILS:
Adobe XD
Illustrateur
Photoshop
Effets secondaires
Esquisser
MEMBRES DE L'ÉQUIPE :
Orbiiit

As a Senior UX/UI Designer, I led the creation of the Orbiiit webapp, focusing on enhancing user engagement and intuitive navigation. My key contributions included:
User Research: Conducted user research to understand target audience needs and gather initial feedback.
Wireframing and Prototyping: Developed wireframes and high-fidelity prototypes using Figma to visualize the home page structure and flow.
Mon travail
Mon travail chez Hydro One consistait à reconcevoir l'ancien tableau de bord que les employés utilisaient pour leurs tâches quotidiennes. L'expérience utilisateur visait à permettre à l'utilisateur de naviguer dans l'ensemble du tableau de bord sans faire défiler ni utiliser plusieurs clics.

Sign up and login flow
I designed an intuitive sign-up and login flow for the Orbiiit app. I integrated these flows using existing microservices from Mimik, ensuring a seamless and efficient user experience. This streamlined process allows users to easily register and access their accounts, enhancing overall user engagement and retention.

Check out flow
Created a smooth and user-friendly check-out flow for the Orbiiit app, focusing on minimizing friction and enhancing the user experience. By incorporating best practices in UX design and leveraging Mimik's microservices, the check-out process was optimized for speed and ease. Additionally, we integrated Stripe for secure and efficient payment processing, resulting in higher conversion rates and improved user satisfaction.

Consistent Design System Across the Whole Website
Established a consistent design system for the entire Orbiiit website, resulting in a cohesive and professional appearance. This approach improved usability and reinforced the brand identity, while also simplifying the design and development process.

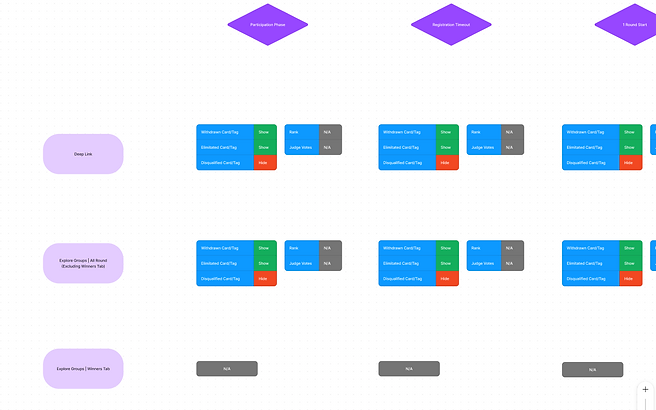
Documentation and multiple states of the same pages
Created comprehensive documentation for the Orbiiit website, detailing user flows and multiple states of the same pages (loading, error, success). This ensured that every possible user interaction was considered, facilitating easier communication with developers and ensuring consistency across different scenarios.

IOS App Design





