
Dos
RÔLE:
Conception UI / UX
Animations
Recherche d'utilisateurs
OUTILS:
MEMBRES DE L'ÉQUIPE :
Adobe XD
Illustrateur
Photoshop
Effets secondaires
Esquisser

Mon travail
Mon travail chez Hydro One consistait à reconcevoir l'ancien tableau de bord que les employés utilisaient pour leurs tâches quotidiennes. L'expérience utilisateur visait à permettre à l'utilisateur de naviguer dans l'ensemble du tableau de bord sans faire défiler ni utiliser plusieurs clics.
Maquettes
Mon travail chez Hydro One consistait à reconcevoir l'ancien tableau de bord que les employés utilisaient pour leurs tâches quotidiennes. L'expérience utilisateur visait à permettre à l'utilisateur de naviguer dans l'ensemble du tableau de bord sans faire défiler ni utiliser plusieurs clics.




Recherche d'utilisateurs
La recherche d'utilisateurs a été faite avec google analytics, avec l'aide de mon équipe nous avons collecté toutes les données du portail, et avec l'aide de développeurs et de cadres supérieurs j'ai décidé d'analyser toute la structure du site Web et de repositionner le CTA et les bannières.

Sur ce wireframe, j'ai découvert que les liens utilisés par les employés d'Hydro One se trouvaient dans le coin inférieur droit du site Web.

Les bas ont été regroupés dans le coin supérieur gauche et la mise en page globale a été améliorée pour permettre à l'utilisateur de naviguer sur le portail avec une expérience utilisateur plus facile
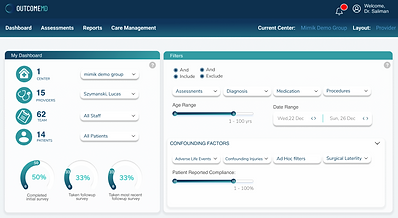
L'interface utilisateur comme facteur clé
L'interface utilisateur sur Hydro One a été un facteur clé sur ce projet car l'entreprise dispose d'une très bonne bibliothèque d'icônes et de différentes images HD que je pourrais utiliser pendant tout le processus de développement.



Easy Navigation
The colour and the layout were improved for easier navigation of the Patient list and the details and reports of each assessment.


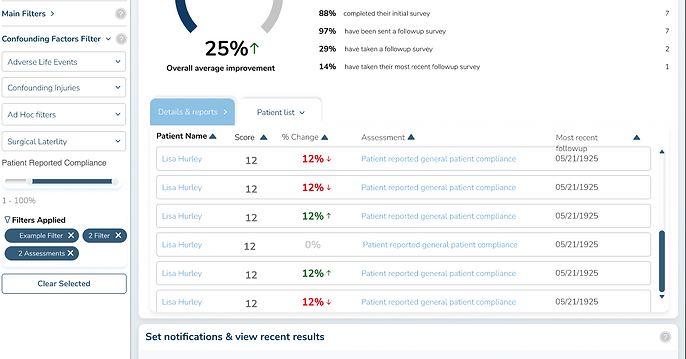
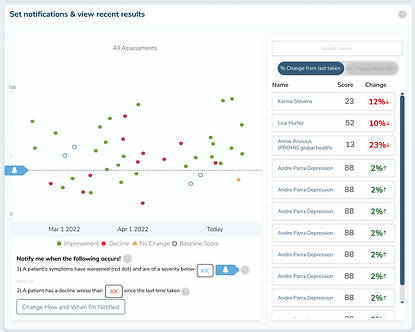
Graphs and Notification
The colour and the layout were improved for easier navigation of the Patient list and the details and reports of each assessment.

Easy way to send Assessments
When it comes to sending assessments to patients, designing a user experience (UX) that is intuitive, engaging, and easy to navigate is crucial. One effective way to enhance the UX is by incorporating icons to help identify different assessments and create a well-organized UI.
Icons provide a visual cue that quickly communicates the purpose of the assessment, making it easier for patients to understand what they need to do. A well-designed icon should be clear and concise and should convey the intended message with minimal visual noise. Furthermore, consistent iconography can help patients easily navigate through different assessments, reducing the cognitive load required to complete them.
When the tabs are close this is how it looks:

When the tabs are open this is how it looks:



